Lighthouseのaccessibilityのスコアを100点にするためにやったこと
Lighthouseのスコアを改善するのって面倒ですね。
どのあたりを気をつけたら良いですか?
個人ブログならテキストのコントラストを整えて、
画像のaltタグを設置したらほぼOKです。
一応100点とったので、やった内容を共有します。
前提:LighthouseのAccessibilityについて

まずはじめにLighthouseについてや、ブログで気をつけたいAccessibilityの項目共有します。
- Lighthouseの概要
- ブログで気をつけるAccessibility項目
順番に見ていきましょう。
LighthouseとAccessibility
LighthouseはWebサイトやWebアプリをチェックするツールです。
Googleが運営しているツールで、GoogleChromeの拡張機能やDeveloperToolで使えます。
Lighthouseでは、5つの指標でWebサイトやWebアプリをチェックします。
そのうち、目や耳が不自由な人に配慮されて設計されているか、チェックするのがAccessibility項目です。
ブログで気をつけるAccessibility項目
Accessibilityのチェック項目は色々あるのですが、個人ブログで引っかかりやすい項目を紹介します。
- テーブルとタグとリストタグの構造
- 画像のalt設定
- コントラスト
上記3つの項目の対策をすれば、個人ブログなら基本的に100点を取れるでしょう。
LighthouseのAccessibility項目別改善方法

個人ブログで引っかかりやすいAccessibility項目の改善方法を項目別に解説していきます。
- テーブルタグとリストタグの構造
- 画像のalt設定
- コントラスト
順番に、見ていきましょう。
テーブルタグとリストタグの構造
これはしっかりテーブルタグやリストタグが正しい使用法で使われているかのチェックです。
liタグがulやolで囲われていないとダメだったり、入れ子の構造がおかしいと減点されます。
自分はパンくずリストとサイトカテゴリ一覧のところでエラーが出てしまいました。
- パンくずリストは、リストタグを使うの廃止
- サイトカテゴリ一覧は関数のループをかける場所がおかしかったので修正
この2ヵ所を修正しました。
どちらも関数を書いていたところなので、ループさせる関数を書く場合は要注意です。
画像のalt設定
画像のaltタグを全ての画像に設定しないとエラーがでます。
これは、WordPressからHUGOに移行することで自然に解決しました。
WordPressはaltタグがなくても画像を貼れますが、Markdownの仕様上記事の画像全てにaltが入ります。
Markdownで画像入れるときはで表記します。
普通にMarkdownで執筆するだけでaltタグが入ってくれるのです。
ヘッダーや記事カードの画像などは、テンプレート側で設定すれば恒久的な対策になります。
なので、altタグをマメに設定するのはシンドイという場合は、WordPressをやめてHUGOに移行するのがカンタンかつ確実な対策方法です。
WordPressは何回運用してもダメだったのに、
HUGOにしたら勝手にできちゃいました。
コントラスト
コントラストをある程度キツくして、色に弱い人でも見やすくする必要があります。
これは結構時間を取られました。
というのも、自分はコントラストがキツイと目が疲れてシンドイので、優しい配色の方がありがたいので、自分にとって見にくくする方向にやる必要があったからです。
アクセントカラーの青と、Syntax Highlightsがひっかかりました。
頑張って一般ユーザーのために白背景で黒文字の配色にしていますが、それでも白も#FFFFFFではないし、黒も#000000ではありません。
近いうち、自分のためにダークモード実装します。
コードを見やすくするはずのSyntax Highlightsも、かなりバツをつけられて調整に時間がかかりました。
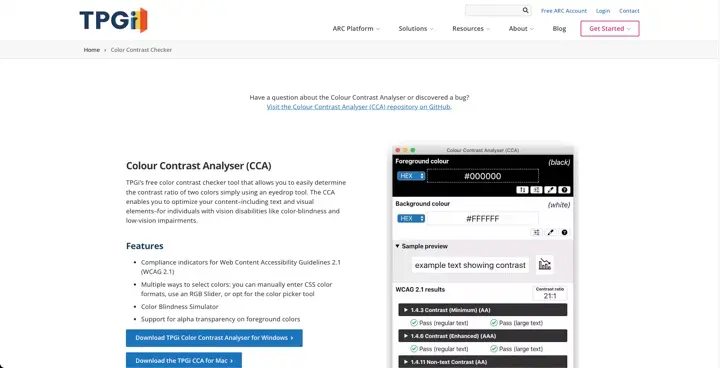
コントラストの調整には、Colour Contrast Analyser (CCA)
を使いました。
Lighthouseの欄に掲載されているツールで、MacでもWindowsでも無料で使えるツールです。
TPGi からダウンロードできます。
背景色と文字色の2色を入力して、チェックマーク(PASS)がつくかをチェックして、OKだった色を使えばAccessibilityの項目でエラーが出なくなります。
F12がショートカットに割り当てられてて、DeveloperToolと鑑賞するのでショートカットキーを変更するのがオススメです。
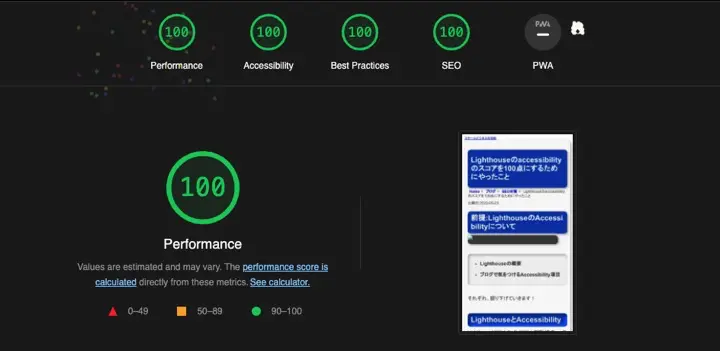
無事100点になりました!
PWA対応はまだしていませんが、
4項目100点にしたら花火が出るみたいです。
まとめ:LighthouseのAccessibility改善はコントラストがキモ

- 前提:LighthouseのAccessibilityについて
- Lighthouseの概要
- ブログで気をつけるAccessibility項目
- LighthouseのAccessibility項目別改善方法
- テーブルタグとリストタグの構造
- 画像のalt設定
- コントラスト
Accessibilityはデザインとトレードオフのところもありますが、多くの人に快適に使ってもらうのが大事なので早めに対策しましょう。
サイトの運営歴が長くなってから修正となると、ガラッと雰囲気を変わってしまうこともあるので立ち上げ時にやっておくのがオススメです。
私もHUGO移行のタイミングでまとめてやることにしました。
アクセントカラーひとつで印象がかなり変わるので、
サイトのイメージができる前にやっておきましょう。