HUGOでmeta descriptionなどのmetaタグを最適化する方法
前提:meta descriptionなどのmetaタグの基本

- metaタグとは
- meta descriptionとは
それぞれ、掘り下げていきます!
metaタグ(メタタグ)とは
Googleなどの検索エンジンに対して書くHTMLのタグのことで、meta情報(メタ情報)とも言われます。
人には見えないけど、システムには見えるHTMLタグです。
meta descriptionとは
ページの概要を伝えるmetaタグがmeta descriptionです。
SEO対策として効果があるかは主張によって別れますが、SEO対策がある項目と考えるのが正解でしょう。
というのも、Googleが提供しているLight Houseというページパフォーマンスを測定するツールでSEOの項目にmeta descriptionが含まれているからです。
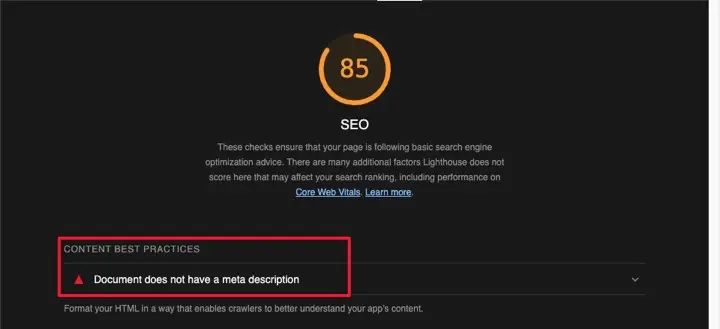
このサイトをつくりながら、適時Light Houseでサイト設計の問題がないかチェックしていたら、meta descriptionを設定していないと、下の写真のようにDocument does not have a meta descriptionと警告がでました。
この警告が出るということは、meta descriptionはSEO対策に必要な項目と判断すべきでしょう。
HUGOでmeta description以外に設定すべき項目

- 設定できるmetaタグ
- 優先的に設定したいmetaタグ
それぞれ、掘り下げていきます!
設定できるmetaタグ
設定できるmetaタグは無限にあります。
というのも、効果の有無を無視するとmetaタグは、設定しようと思えば何でも設定できるのです。
metaタグは基本的に以下の形式で記述します。
<meta name="要素名" content="設定値">閉じタグなしで単体で使えます。
nameの中に好きな要素を書いたらどんな要素でもmetaタグになってしまうのです。
なので、次の項目で優先的に接待したいmetaタグを紹介します。
優先的に設定したいmetaタグ4つ
優先的に設定したいmetaタグは以下の4つです。
- meta description
- meta charset
- meta viewport
- OGPタグ(meta property)
meta description
繰り返しになりますが、ページの概要を示すmetaタグです。
Light Houseでも指摘されますし、検索結果にも表示されるのでウエイトが高い項目です。
以下のように記述します。
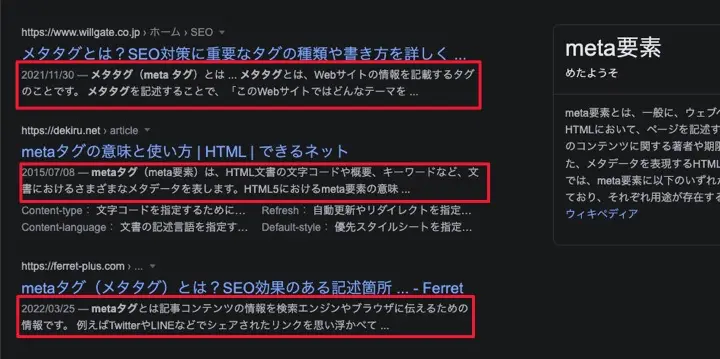
<meta name="description" content="meta descriptionの内容">検索結果の以下の部分がmeta descriptionになります。
meta charset
これは、ファイルがどの文字コードで保存されているかを伝えるタグです。
以下のように記述します。
<meta charset="utf-8">基本的に「utf-8」を設定しておけば間違いありません。
meta viewport
これはレスポンシブ対応に必要な設定です。
設定していないと、Light Houseで指摘されます。
以下のように記述します。
<meta name="viewport" content="width=device-width,initial-scale=1.0">「書き方の正解はコレ!」みたいなサイトもあるけど、上のコードをコピーして使えば確実です。
自分はムダに書き方の正解を2時間くらい調べてしまいました笑
OGPタグ(meta property)
これはSNSなどでシェアされたときに表示される内容です。
ここでクリックしたくなるような文章が書いてあると、間接的にアクセスアップにつながります。
以下のように記述します。
<meta property="プロパティ名" content="設定値">OGPタグは設定するプロパティが多いです。
- og:title
- og:description
- og:type
- og:url
- og:image
- og:site_name
などがあり、Twitterでは更に追加のプロパティ設定が必要です。
- twitter:card
- twitter:site
- twitter:title
TwitterでのOGP設定は公式ドキュメント の内容を参考にしています。
やたらとtwitter:プレフィックスをつけたmeta情報の設定を促しているサイトがありますが、あれは罠です。
OGPと共通している項目あるから、すでにあるマークアップは変更不要と記述もあります。
上記3つのパラメータで大丈夫です。
Facebookでは、シェアするときの見た目には関係ないですが、トラフィックの分析を行う「fb:app_id」というプロパティがあります。
各項目の設定値は次のセクションで設定方法を解説するときに説明します。
HUGOでmeta descriptionなどを最適化する方法

- head部分を別ファイルにする
- 入れたい情報を仮で入力する
- 関数を入力して最適化する
1つずつ、掘り下げていきます!
head部分を別ファイルにする
meta項目は設定内容が多いので、baseof.htmlからhead部分を別にしましょう。
partialsにhead.htmlというファイルを作って、<head>〜</head>部分をコピペしましょう。
baseof.htmlの<head>〜</head>部分を{{ partial “head” . }}で置換します。
<html lang="ja">
{{ partial "head" . }}
<body>これでmetaタグを書いても、baseof.htmlは読みやすいままです。
入れたい情報を仮で入力する
head.htmlに設定するmetaタグを仮で入力しましょう。
以下のソースをコピペして、必要な項目を残すのがてっとり早いです。
<head>
<!-- 共通で必要なタグ -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="description" content="">
<!-- ここからOGP用のタグ -->
<meta property="og:site_name" content="">
<meta property="og:title" content="">
<meta property="og:description" content="">
<meta property="og:type" content="">
<meta property="og:url" content="">
<meta property="og:image" content="">
<meta property="og:updated_time" content="">
<!-- ここからTwitter用のタグ -->
<meta name="twitter:card" content="">
<meta name="twitter:site" content="">
<meta name="twitter:title" content="">
<!-- ここからFacebook用のタグ -->
<meta property="fb:app_id" content="">
<!-- 以下はタイトルタグやCSSの読み込みタグ -->
</head>関数を入力して最適化する
HUGOで使えるように、関数を入力して使える形にしていきます。
<head>
<!-- 共通で必要なタグ -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="description" content="{{ .Description }}">
<!-- ここからOGP用のタグ -->
<meta property="og:site_name" content="{{ .Site.Title }}">
<meta property="og:title" content="{{.Title}}">
<meta property="og:description" content="{{ .Description }}">
<meta property="og:type" content="article">
<meta property="og:url" content="{{ .Permalink }}">
<meta property="og:image" content="{{ .Params.image }}">
<!-- ここからTwitter用のタグ -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@サイト管理者のアカウント名">
<meta name="twitter:creator" content="@著者のアカウント名">
<!-- ここからFacebook用のタグ -->
<meta property="fb:app_id" content="アプリid">
<!-- 以下はタイトルタグやCSSの読み込みタグ -->
</head>.Param.imageは私が設定したパラメータなので、違う場合は差し替えてください。
descriptionを毎回書くのが面倒な場合は、以下のどちらかに変更すると便利です。
<!-- 書いた時は使うパターン -->
{{if .Description}}
<meta name="description" content="{{ .Description }}">
{{else if .IsPage}}
<meta name="description" content="{{ .Summary | plainify }}">
{{end}}
<!-- 一切書かない -->
<meta name="description" content="{{ .Summary | plainify }}">と、マジメに書いたのですがHUGOの場合、標準のテンプレート を使っての対応もできるみたいでした。
{{ template “_internal/opengraph.html” . }}を<head>〜</head>の間に挿入するでも良さそうです。
標準テンプレートだと入らない項目があるのと、どちらの方法でも元となる情報の記入は必須なので、ここまで読んだ人は紹介した内容をコピペでいれるのが良いでしょう。
まとめ:HUGOの関数を活用するとmeta descriptionなどのメタ情報が管理しやすくなる

- 前提:meta descriptionなどのmetaタグについて
- metaタグとは
- meta descriptionとは
- HUGOでmeta description以外に設定すべき項目
- 設定できるmetaタグ
- 優先的に設定したいmetaタグ項目
- HUGOでmeta descriptionなどを最適化する方法
- head部分を別ファイルにする
- 入れたい情報を仮で入力する
- 関数を入力して最適化する
本記事で紹介した方法を使えば、HUGOのメタダグ設定はOKです。
コピペするだけで導入できるので早いうちにやっちゃいましょう。
そのままコピペで使ってください!