HUGOの更新日入力の自動化とSEO対策を同時にする
HUGOにしてブログの更新が楽になったけど、
更新日の管理がめんどくさいね。
楽にする方法教えてよ!
tomlファイルの記述を変えたらlastmodの記述が不要になりますよ。
一緒に記事テンプレートも整えると、SEO対策にもなるのでセットでやるのがオススメです。
HUGOを導入してブログの更新が楽になったけど、毎回日付を整えるのは面倒だなと思ってました。
そんな中で、config.tomlに、たった2行書くだけで更新日を書かなくて良くなったのは革命でした。
本記事では、更新日の記入を不要にする方法と、一緒にセットすると便利なテンプレートの調整を紹介します。
tomlファイルを設定してHUGOの更新日を自動で入力する

config.tomlに以下の記述を追加しましょう。
[frontmatter]
lastmod = ':fileModTime'記事を更新したときにlastmodを更新しなくても、ファイルの更新日を反映してくれるようになります。
これで今後はlastmodを更新しなくても大丈夫です。
自動で更新されるようになったので、
記事のフロントマター欄からlastmodの項目を消しました。
[frontmatter]
lastmod = ":fileModTime"gitした日を更新日としたい場合は、以下の記述にしましょう。
enableGitInfo = true
[frontmatter]
lastmod = ":git"1行目はgit情報を取得するようにする設定で、2-3行目は日付をgit情報から取得するようにする設定です。
HUGOのテンプレートの設定して更新日を検索エンジンに出るようにする

次にページテンプレートの設定をします。
設定はsingle.htmlで日付情報にtimeタグをつけるだけです。
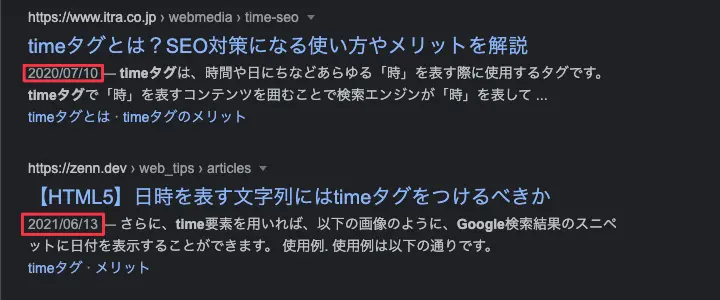
timeタグが設定されていると、検索結果で以下のように表示されSEOでのメリットがあります。
設定は、以下のコードをsingle.htmlの日付欄と置換すればOKです。
<!-- 公開日と更新日を変数に格納する -->
{{ $date := .Date.Format "2006-01-02" }}
{{ $lastmod := .Lastmod.Format "2006-01-02" }}
<!-- 公開日と更新日が違う場合、両方を表示 -->
{{ if and (ne $lastmod $date) }}
<time itemprop="dateModified" datetime="{{ .Lastmod }}">
更新日{{ .Lastmod.Format "2006-01-02" }}</time>
<time itemprop="datePublished" datetime="{{ .Date }}">
公開日{{ .Date.Format "2006-01-02" }}</time>
<!-- 公開日と更新日が同じ場合、公開日のみ表示 -->
{{ else }}
<time itemprop="datePublished" datetime="{{ .Date }}">
公開日{{ .Date.Format "2006-01-02" }}</time>
{{ end }}.Dateと.Lastmodをそのまま比較すると、分単位の情報まで入っていて日付の比較になりません。
変数を用意して日付だけを格納してから比較する必要あります。
検索エンジンには、UTC形式で日付情報を送る方が良いので、.Dateと.Lastmodをそのまま入れています。
ユーザーは日付がわかれば十分なので、YYYY-MM-DD形式で表示します。
日付部分にはtimeタグ以外つけていないので、必要なhtmlタグは追加してください。
これで更新するたびに日付を入力する必要がなくなりました!
まとめ:HUGOの更新日はconfig.tomlで自動化できる

- tomlファイルを設定してHUGOの更新日を自動で入力する
- HUGOのテンプレートの設定して更新日を検索エンジンに出るようにする
設定ファイルに2行記述して、紹介したコードをコピペすればブログの管理と運営が一気に楽になります。
少しでも楽な運営を目指しましょう。
私もすごく楽になりました!
手間は少しずつ削りたいですね。