HUGOを使うならNetlifyよりCloudflare Pageが圧倒的に早くてオススメ
HUGOを使ってWebページを公開するのに、何らかのホスティングサービスを使っていると思います。
GitHubページやNetlifyを使っている人が多いのではないでしょうか。
色々とホスティングサービスはありますが、もし、無料範囲での利用かつ商用利用をするのであれば、Cloudflare Pageを使うのがオススメです。
無料で商用利用可能といえばNetlifyが有名ですが、Cloudflare Pageの方が圧倒的に速度が早いです。
ブログ環境をWordPressからHUGOに移行するなかで、ホスティングサービスを比較したらCloudflare Pageだといつ結論に辿りついたのでテストした情報を共有します。
NetlifyとCloudflare Pageの比較
WordPressからHUGOにブログを移行するにあたり、最初はNetlifyをテスト環境に使っていました。
テスト環境でもWordPressのときと比べてページの表示速度は早くて、HUGOすげーという感じでNetlifyで十分満足。
サイトの機能やデザインも9割くらい完成したところで、“一応"実利用するホスティングサービスを決めることにしました。
必須のポイントは以下の2点。
- 無料範囲で商用利用可能か
- Githubにプッシュしたら自動デプロイされるか
このサイト以外にも回したいサイトがあるので、テスト時含めてコストは大事。
あとから必要に応じて課金するのは全然OK。
Githubにプッシュしたら自動デプロイされるかは、自分がノンエンジニアで環境構築で苦しみやすいから。
そこで、残ったのがテストに使っていたNetlifyとCloudflare Pageです。
今回はテキスト主体のページと画像が多いページの2パターン3パターンでサービスを単純比較しました。
画像が多いページはCDN利用の場合とHUGO内のassets利用の2パターンにしました。
テキストが多いページの表示
まずはテキストが多いページです。
適当なテキストで画面を埋めて比較しました。
結果は以下の通り。
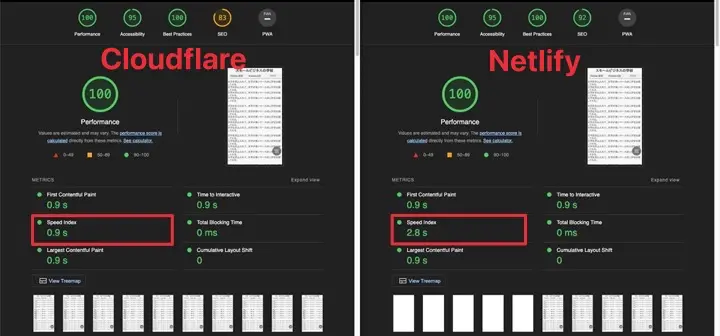
左がCloudflare Pageで、右がNetlifyです。
Speedindexの値に大きな差があります。
Cloudflare Pageが0.9sで、Netlifyが2.8sと3倍以上の時間差があります。
描画の様子を伝える写真を比較しても、Cloudflare Pageは1フレーム目でコンテンツが埋まる一方で、Netlifyは6フレーム目から描画されています。
他の部分のスコアが同じだけに酷さが目立ち残念です。
画像が多いページの表示(画像CDN利用)
次に画像が多いページで試してみました。
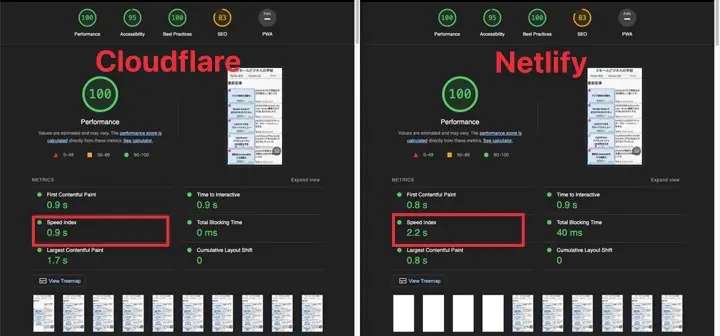
先ほどと同じで、左がCloudflare Pageで、右がNetlifyです。
Speedindexの値に大きな差がありますね。

Cloudflare Pageが0.9sで、Netlifyが2.2sと2倍以上の時間差があります。
LCP(Largest Contentful Paint)の時間はCloudflare Pageの方が長いですが、これは画像をCloudlinaryから引っ張っているからでしょう。
おそらく、Netlifyが読み込みに時間かかっている間にCloudlinaryが画像を用意していて相対的に早い数値になっているのかなと。
描画のフレームをみても、Cloudflare Pageの方先に画像を表示されていますね。
画像が多いページの表示(HUGO内画像利用)
当初はテキストと画像で終わらせる予定だったのですが、「HUGO直下の画像だとどうなる?」という疑問が湧いたので急遽追加テストしました。
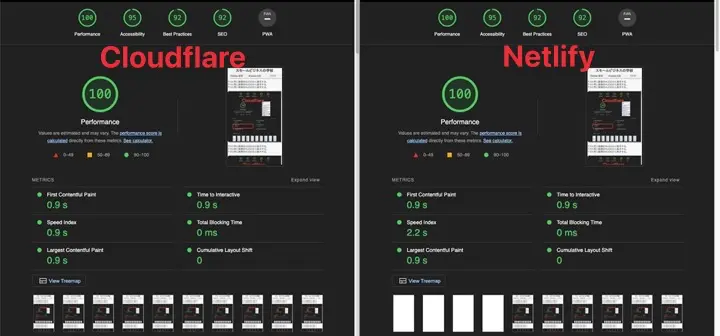
結果は以下の通りです。
可哀想すぎてSpeed Indexの値を赤で囲むのやめましたが、圧倒的なスピード差ですね。
自分が用意した画像が自分が用意した画像が軽量なのもありますが、写真コミコミで1秒以内に描画終わるのはエグすぎます。
あと、Cloudlinaryから画像を引っ張ってくるよりHUGO内に画像を置いた方がLCP(Largest Contentful Paint)の数値が良いですね。
とは言っても、読み込みのフレームと、Speed Indexの数値見た感じでは同じくらいなんで、誤差の範囲でしょう。
まとめ:NetlifyとCloudflare PageではSpeed Indexの数値がレベチ
3パターンでテストしましたが、テキスト、画像どちらでもCloudflare Pageの方が倍以上早かったです。
「Netlifyは遅い」とは噂で聞いていたものの、WordPressと比較したら早かったので嘘だろうと思っていたのですが、Cloudflare Pageと比較したら遅いと言われる意味がわかりました。
無料で使える範囲多いし、超爆速で商用利用もOKなんで、Netlify使っている人やこれからHUGO使う人は積極的に検討してみてください。
まずはテスト環境での実験からでも!
マジで早いです、Cloudflare Pageは。